|
| Cara memperlihatkan halaman facebook. |
Ketika berbicara tentang blog, sebenarnya bukan hanya persoalan tulisan pada artikel saja. Ada widget atau gadget untuk memperindah tampilan agar blog terlihat menarik. Selain itu, fungsi lain dari widget juga dapat digunakan untuk mempromosikan sesuatu. Salah satu contohnya adalah halaman facebook kita. Kenapa? Ya agar halaman facebook kita banyak disukai oleh orang-orang.
.
Cara memperlihatkan Halaman Facebook pada Blog sebenernya cukup mudah kok. Pertama-tama silahkan kalian
klik link ini
terlebih dahulu. Setelah itu akan muncul sebuah alamat yang merupakan
bagian facebook yang akan memberikan kalian sebuah kode agar dapat
meletakkan Fans Page Facebook kalian pada blog kalian. Contohnya ada
dibawah,
 |
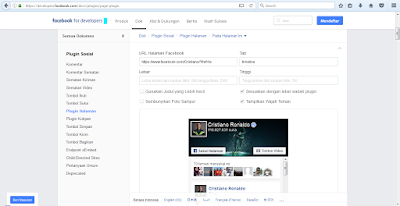
| Contoh. |
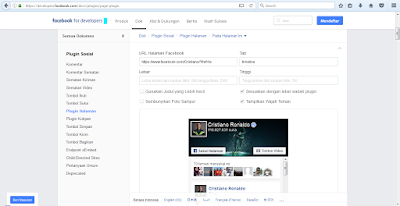
Jika sudah seperti pada gambar, silahkan scroll down sampai kalian melihat seperti pada gambar dibawah,
 |
| Sampel. |
Disini saya menggunakan contoh dengan Fans Pagenya Cristiano Ronaldo karena saya penggemarnya hehe. Setelah kalian melihat pada gambar, disitu terdapat 8 kolom. Kolom URL merupakan kolom yang harus kalian isi dengan Halaman Facebook yang hendak kalian sematkan pada blog kalian.
 |
| Example. |
Kolom Tab adalah kolom yang menjelaskan Fans Page Facebook kalian. Misalkan Timeline, timeline ini akan menjelaskan apa saja yang telah kalian buat di Fans Page Facebook kalian. Seperti status kalian, share foto atau video, dan lain-lain. Di kolom Tab ini tidak wajib diisi sebenarnya. Jika kalian mengosongi artinya tidak akan ada yang dijelaskan pada Halaman Facebook kalian pada blog. Jadi di blog nanti tidak dapat discroll down. Saya kasih contoh pada gambar dibawah,
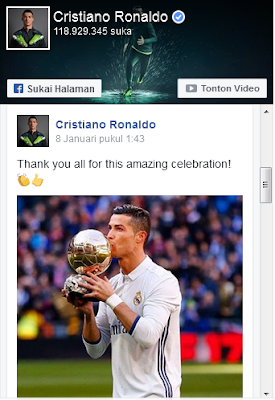
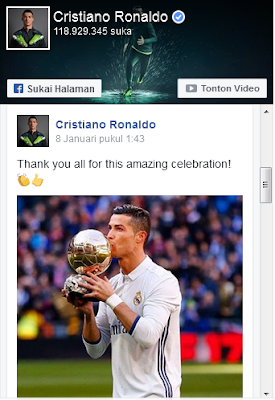
- 1. Timeline, timeline ini akan memperlihatkan update kalian di Halaman Facebook kalian,
 |
| Cristiano Ronaldo FB Page's. |
 |
| A. |
 |
| B. |
 |
| C. |
- 2. Non / Tidak ditulis / dikosongi. Apabila dikosongi tidak akan muncul seperti Timeline,
 |
| D. |
Setelah itu terdapat kolom Lebar dan Tinggi atau dalam bahasa inggris Weight and Height. Dua kolom itu jelas mengatur tentang lebar dan tinggi. Dalam lebar dibatasi ukurannya, minimal 180 hingga maksimal 500. Sedangkan pada Tinggi atau Height hanya mempunyai minimal, yaitu 70 saja.
.
Kolom Gunakan Judul lebih kecil adalah kolom yang hanya memperkecil tinggi pada ukuran foto sampul. Contoh perbedaannya ada kok di gambar,
 |
| E. |
 |
| F. |
Itu tadi perbedaannya. Kemudian kolom sembunyikan foto sampul. Pada kolom ini apabila kalian mencentangnya maka gambar sampul Cristiano Ronaldo yang sedang berlari tersebut akan menjadi putih. Contoh ini ada juga kok.
 |
| G. |
 |
| H. |
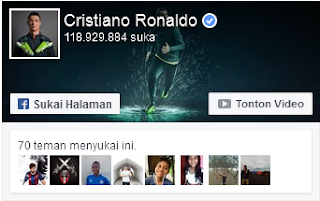
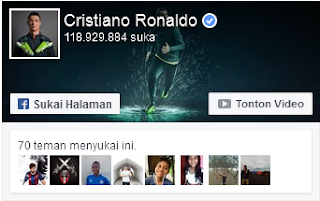
Kolom Sesuaikan tersebut juga hanya menyesuaikan saja. Kalau saya pribadi sih mending dicentang aja walaupun efeknya apa belum saya ketahui. Kemudian, untuk Tampilkan wajah teman adalah foto-foto disertai dengan jumlah teman facebook yang menyukai halaman facebook kalian yang nanti akan diketahui oleh penonton blog kalian. Jadi ini merupakan observasi pribadi. Yang dimaksud dengan teman facebook adalah teman facebook dari pengunjung blog. Jadi bukan teman dari kalian lo ya, hanya pengunjung blog kalian yang tau. Jadi bisa dikatakan sifatnya subjektif. Contohnya ada ini dibawah,
 |
| I. |
 |
| J. |
Setelah semua sudah selesai sesuai dengan kemauan kalian, silahkan klik pada kiri bawah dengan kalimat DAPATKAN KODE untuk dapat melihat hasil kodenya.
.
Disini ada dua cara, yaitu dengan cara SDK JAVASCRIPT dan IFRAME. Lihat pada gambar,
 |
| SDK JAVASCRIPT dan IFRAME. |
- Cara yang pertama adalah cara dengan SDK JavaScript, yaitu dengan mengcopy tulisan yang ada pada bagian atas atau nomor satu. Dan kemudian letakkan kopi tersebut pada bagian HTML blog kalian. Cara edit HTML blog cukup mudah kok, klik saja ini. Setelah itu carilah kata dengan tulisan <body> dengan cara tekan tombol Ctrl+F pada keyboard kalian. Jika sudah ketemu copy pastekan saja dibawah kata <body> tersebut. Apabila kesulitan dalam melakukan pencarian kode, silahkan klik disini. Setelah itu copy kode yang dibawah atau bernomor dua pada tempat yang ingin kalian tempatkan. Masih bingung cara menepatkannya, baca aja ini. Saya akan berikan solusinya agar mudah dimengerti.
 |
| SDK JAVASCRIPT dan IFRAME. |
- Cara kedua sangat simpel sekali, yaitu hanya dengan mengcopy kan saja kode tersebut pada tempatnya saja. Jika masih bingung juga tentang pada tempatnya baca saja di link ini. Saya akan beri gambar untuk mempermudah kalian, sialahkan mencoba. Apabila ada kesalahan pada setiap link harap lapor. Semoga bermanfaat.
 |
| IFRAME. |
Nah tadi sangat mudah kan? Sebenarnya banyak cara lain juga untuk mempromosikan halaman facebook di blog Anda. Tetapi cara yang paling mudah adalah cara yang ini. Cepat, mudah, dan efisien kalau penulis bilang hehe.